Что можно приготовить из кальмаров: быстро и вкусно
Модуль поиска не установлен.
Что такое JavaScript ? JavaScript v это сравнительно новый язык для написания сценариев, разработанный компанией Netscape. При помощи языка JavaScript мы можем создавать интерактивные web-страницы наиболее удобным и эффективным способом.
Рассмотрите этот тип развития более продвинутый, чем традиционная «традиционная веб-разработка». Они представляют собой инновационные технологии, которые сложнее использовать, чем простые библиотеки, потому что они требуют большего опыта и, следовательно, высокой степени профессионализма.
Подведение итогов: считается «новой границей» разработки на фронте и востребовано на рабочем месте. Все эти инструменты используются для создания веб-сайтов и сервисов, и хотя они кажутся почти подавляющими, они считаются важными и инновационными технологиями для отрасли.
Это обычный HTML-документ. Возвращаемся назад в HTML.
Если же мы не обнесем текст программы JavasScript скобками ярлыка комментария, то в окне броузера, не понимающего JavaScript, будет следующий текст:
Это обычный HTML-документ.
Возвращаемся обратно в HTML.
Конечно, не существует способа скрыть от пользователя текст JavaScript-программы полностью раз и навсегда. Здесь мы лишь можем скрыть текст программы-скрипта от возможности его просмотра в окне старых версий броузеров в тексте основного HTML-документа. Пользователь все же имеет возможность просмотреть текст программы-скрипта, если воспользуется опцией просмотра источника HTML-документа, имеющейся в меню "вид". Не существует способа скрыть от глаз пользователя внутреннее устройство того или иного эффекта, созданного при помощи JavaScript.
Вот несколько статей для углубления темы. Как должен подготовиться разработчик? . Если бы это была статья о нормальном языке программирования, было бы немыслимо цитировать базы данных как рабочее место, но. Абсолютно требуемый на работе, но, по сути, освоение всех этих технологий в то же время указывает на очень высокий уровень опыта и профессионализма. Не думайте, что это прогулка.

У меня есть именно то, что для вас. Пришло время изучить и написать код! Вы можете получить видео уроки, оставив свое имя и адрес электронной почты в поле внизу этой страницы. Первые уроки бесплатны и предлагают отличную отправную точку. А теперь давайте начнем со списка.
Событие v это очень важное в программировании на JavaScript понятие. События главным образом порождаются пользователем, являются следствиями его действий. Если пользователь нажимает кнопку мыши, то происходит событие, которое называется == Click. Если экранный указатель мыши движется по ссылке HTML-документа, происходит событие MouseOver. Существует несколько различных событий. Пусть мы хотим, чтобы наша JavaScript программа реагировала на несколько разных событий. Это можно сделать при помощи event-handlers. Например, можно заставить появиться новое всплывающее окно, которое появляется при нажатии кнопки. Появление нового окна будут следствием наступления события Click. Event-handler, иначе говоря, обработчик событий или средство управления событиями, который требуется для организации такого действия, называется onClick. Это средство управления событиями сообщает компьютеру, какие== действия необходимо совершить при наступлении данного события. Ниже приведена простая программа, иллюстрирующая то, как может быть использовано средство onClick.
Учебники - одно из самых непосредственных решений: вы можете сразу начать экспериментировать и тестировать. В соответствии с учебными пособиями это хорошо, но это также хорошая идея, чтобы углубить минимум теории, чтобы дать вам прочный фундамент от хорошего программиста.
Не для языка, а для того, как он «развился». До нескольких лет назад он считался зимбелло всех языков. Самый «глупый» язык в мире! Это потому, что он использовался почти всегда непрофессиональными программистами. В двух словах, любители. Сегодня он наиболее часто используется в большинстве районов. Как раз в фокусе, был огромный матч-реванш против других языков, становясь непревзойденным во всех отношениях: скорости, используемые ресурсы и легкость развития. Многие по-прежнему считают, что это научная фантастика, но это реальность! Также в разработке многоплатформенного программного обеспечения начинает предлагать свой вклад, и, безусловно, в ближайшие годы мы увидим все больше приложений, реализованных с помощью этой технологии. Желаю вам хорошего программирования! Ваш друг Альберто Хотите узнать, как программировать?
- Это отличная книга на итальянском языке!
- Проблема с этим текстом?
- Это не для новичков!
В приведенном выше примере есть несколько новых моментов, рассмотрим все подробно, шаг за шагом. В этом примере мы описали форму или бланк, в котором имеется кнопка, это осуществляется при помощи инструкций HTML, и поэтому мы не будем на этом останавливаться. Для нас важной частью является инструкция onClick="alert("Ой-ой")", которая размещена внутри ярлыка . Как уже было замечено ранее, она определяет то действие, которое будет выполнено при нажатии кнопки. Если происходит событие Click, то компьютер выполнит инструкцию alert("Ой-ой"). Эта инструкция v фрагмент JavaScript. Заметьте, что в этом случае мы не использовали ярлык .
Объектное программирование, а затем структурирование данных в объектах, полях и методах. Объект - это в основном поле, содержащее информацию. Некоторая информация, содержащаяся в объекте, может быть напрямую доступна, другая информация может потребовать от вас использовать промежуточную функцию для доступа к ней, например, из-за конкретного способа их кодирования или для проверки правильности написания. Информация непосредственно доступного объекта называется его полями. Большинство объектов имеют набор действий, которые они могут выполнять, то есть их методы.
Инструкция alert() позволяет создавать всплывающие окна. В скобках следует записать строку, в нашем случае это "Ой-ой". Текст строки будет виден во всплывшем окне. Наш скрипт заставляет появиться на экране новое окно с текстом "Ой-ой", когда пользователь нажимает на кнопку. Отметим маленькую деталь, которая, однако, может создать некоторые недоразумения. В команде document.write() мы писали двойные кавычки ", а в комбинации инструкций, содержащей alert(), мы используем одиночные кавычки="= v почему? Вообще говоря, можно пользоваться как теми, так и другими кавычками. В нашем последнем примере мы используем две пары кавычек и пишем onClick="alert("Ой-ой")",= но если мы напишем onClick="alert("Ой-ой")", то компьютер не поймет, какая часть относится к == onClick, а какая нет. Для того чтобы не возникали недоразумения такого рода, необходимо использовать разные типы кавычек, при этом нет никакой разницы, в каком порядке они будут применяться. Ту же формулу можно переписать в другом виде, поменяв кавычки местами: onClick="alert("Ой-ой")".
Различные объекты могут делать разные вещи, например, дверь может открываться и закрываться, а свет может быть включен или выключен. Дизайн языка в целом хорош. Вам может быть интересно ввести новые. Это плохо повлияло на репутацию языка. Кроме того, эти реализации были связаны с абсолютно неисправными браузерами. Они содержат ошибки, маленькие туфли и поощряют плохие практики.
Логическое AND — &&Важные языковые функции только что упомянуты, объяснены в неправильном или полностью опущены. Чтобы создать самую удобную атмосферу для каждого учащегося во время практических занятий. Участвуйте в группе, где вы можете задавать вопросы после курса. Сначала было темно, затем с Интернетом и Всемирной паутиной. Так родился бесконечный мир веб-сайтов и презентаций. Но все страницы были мертвы. Они всегда выглядели так, как они были, они не менялись, они не двигались.
Существует множество средств управления событиями. С некоторыми из них мы познакомимся далее, однако не со всеми. Если у вас появляется необходимость познакомиться с другими средствами управления событиями, обратитесь к справочным пособиям.
Если вы используете Netscape Navigator, то во всплывающем окне будет содержаться надпись JavaScript alert, что означает предупреждение JavaScript. Смысл этой надписи v соображения безопасности. Можно создать подобное всплывающее окно с помощью метода prompt(). В окне, созданном при помощи этого метода, предусмотрена возможность осуществления ввода информации. Можно создать такой скрипт-хулиган, который будет имитировать системное сообщение, запрашивающее пароль. Вспомогательный текст во всплывающем окне сообщает, что данное окно создано вашим броузером, а не операционной системой. Эту надпись на всплывающем окне никак нельзя уничтожить.
Это, пожалуй, самая важная идея введения серии, поскольку она может быть получена из многих важных частей информации. С одной стороны, это очень хорошо - вы можете учиться на скриптах других разработчиков, поскольку они все доступны. Подумайте о пользователях с альтернативными браузерами, подумайте о тех, у кого скрипты отключены. Основным содержанием страниц являются данные, а не их различные динамические улучшения и красоты. Лучше сделать менее привлекательную, но полностью функциональную страницу доступной для всех браузеров, чем блестяще динамичную и современную страницу, но только один конкретный зритель будет отображаться правильно и полезен. По соображениям безопасности он не может использовать сетевое подключение, не может запускать приложения, загружать компьютер, не может хранить и читать данные с диска.
ФункцииВ большинстве программ на JavaScript мы будем пользоваться функциями. Рассмотрим пример и напишем скрипт, который будет выводить текст, причем один и тот же текст будет выводиться три раза. Вот возможный вариант программы:
Исключение составляют небольшие данные, называемые куки-файлами, которые очень ограничены по размеру и хранятся в одном конкретном месте на клиентском компьютере. Легко программировать любые эффекты опрокидывания, создавать новые окна браузера, динамически генерировать или изменять содержимое страницы, использовать таймеры для запуска действий, создавать динамические страницы, которые реагируют на активность пользователя, заполнять форму и т.д. Редактор может быть любым, единственным требованием является сохранение исходного кода в текстовом формате.
Этот скрипт выведет такой текст:
Добро пожаловать!
Это JavaScript!
Этот текст будет выведен три раза. Насколько эффективен такой способ? Можно решить эту задачу более удобным способом. Ниже приводится другой вариант решения задачи.
Глава 1. Первые шагиВ настоящем практическом пособии приведены примеры, которые, по мнению автора, являются наиболее важными, они смогут продемонстрировать возможности JavaSript и принципы организации языка. В этом пособии приводятся примеры того, что можно сделать, используя JavaScript, а также, что не менее важно, рассказывается, как это сделать. =
Это дает вам гораздо более глубокое понимание и контроль над написанным кодом, а некоторые программисты имеют встроенную помощь и другие большие преимущества. Используйте браузер, для которого вы хотите оптимизировать свой сайт. То есть тот, который будет иметь большинство посетителей вашего сайта. Но не оставайтесь с одним, устанавливайте и проверяйте больше. Зачем тестироваться в нескольких браузерах? И это только одна из самых больших трудностей при написании сценариев. Мы должны начать с введения, и поэтому пришло время начать программирование.
JavaScript v это не то же самое, что Java!Многие люди считают что язык JavaScript= v это то же самое что язык= Java, недаром они носят одинаковые имена. Однако это неверно. Не будем разбираться в существующих различиях, важно лишь помнить, что JavaScript и= Java v это разные языки, хотя, конечно, в них имеется много общего.
Как запустить скрипт, написанный на JavaScript?Что требуется для того, чтобы запустить программу-скрипт, написанную на= JavaScript? Все, что для этого требуется, v это обычный интернет-броузер, с активированной способностью распознавать JavaScript. Таким броузером, например, может быть Netscape Navigator версии 2.0 и выше, или Microsoft Internet Explorer версии 3.0 и выше. Поскольку большинство пользователей сети Интернет используют именно эти два броузера, то становится понятным, почему именно язык JavaScript является наиболее предпочтительным языком при решении задач улучшения качества web-страниц. Заметим также, что для понимания= изложенного здесь материала требуется знание основ HTML v языка разметки, при помощи которого создаются web-страницы.
Начнем с простого сценария, найденного в начале каждого учебника любого языка программирования. Мы создаем «Привет, мир!». Во-первых, он обрабатывает тег - устанавливает имя документа в верхней строке браузера, затем выполняет скрипт в заголовке и останавливает интерпретацию. Только тогда появится страница страницы.
Конечно, скрипт можно найти в других частях страницы, но мы его получим позже. В заголовке метаданные определяются кодировкой, используемой на странице, и именем всего документа. Поскольку старые браузеры, которые не могут интерпретировать код сценария, просто и просто перечислили свой код.
Включение скриптов JavaScript в HTML-страницуТекст программы на языке JavaScript вставляется непосредственно в файл HTML-страницы. Чтобы посмотреть, как это выглядит, приведем пример простейшей HTML-страницы.
Это обычный HTML-документ
document.write("Это и есть JavaScript!")
Выходим обратно в HTML.
Они считают, что это текст, который для них неизвестный бренд. И еще один поворот. И теперь мы, наконец, дошли до сути сценария. Строки выше представляют собой «шаблон», который должен быть обернут вокруг каждого скрипта. Ядро - это строка, содержащая одну команду.
Это самый простой и быстрый способ отладки скриптов на сайте. Если вы не знаете, что в данный момент находится в переменной или свойстве объекта, просто вызовите этот метод и передайте его таинственной переменной, и он отобразит его значение в диалоговом окне.
Вы можете сделать это, проверив следующий пункт в его настройках. Затем давайте посмотрим на некоторые из основных объектов, с которыми скрипт может работать в браузере, а также их методы и свойства. Сегодня ситуация противоположная: почти каждая веб-страница изменяет свое поведение в браузерах с использованием этого языка сценариев. Нет, для этого не хватит 336 страниц. Тем не менее, это определение не совсем точно, публикация подходит для всех, кто не имеет или не имеет смутного знания этого языка сценариев, а также не имеет или нечеткого знания общих методов и процедур программирования.
На первый взгляд все выглядит, как обычный HTML-файл. Единственным отличием является то, что в нем содержится следующий фрагмент:
document.write("Это и есть JavaScript!")
Этот фрагмент представляет собой скрипт, написанный на языке JavaScript. Чтобы посмотреть, как такой скрипт будет работать, наберите текст HTML-страницы, приведенный выше, сохраните его, как обычную HTML-страницу и загрузите в броузер с активированным JavaScript. На экране своего монитора в окне броузера вы увидите три строчки, которые будут выглядеть примерно так:
Создание нового объектаПоэтому основная часть публикации является примером широко используемых методов, с которыми мы обычно сталкиваемся в Интернете, и только тогда это объясняется этой теорией. Это усилие может быть достойным похвалы, но, на мой взгляд, немного лишним. Несмотря на то, что большинство новичков далеки от использования потенциала библиотеки, независимо от того, где они выбирают. Скорее, существование разных библиотек упоминалось только в конце публикации. В первой очень короткой главе рассматриваются так называемые три слоя сайта.
Это обычный HTML-документ.
Выходим обратно в HTML.
Конечно, этот скрипт вряд ли может оказаться сколько-нибудь полезным, ведь подобную информацию можно записать при помощи обычного HTML гораздо более простым способом. Целью этого примера было показать, как вставляется JavaScript в файл HTML-документа и продемонстрировать назначение новых ярлыков и . Вся информация, которая располагается между этими ярлыками, воспринимается как программа на языке JavaScript.= В тексте программы встречается строчка document.write() v одна из наиболее важных команд в программировании на JavaScript. document.write(), используется тогда, когда нужно записать что-либо в документ, в данном случае в HTML-документ. Так, наша маленькая программа на JavaScript записывает текст. Это и есть "JavaScript!" в наш HTML-документ.
JavaScript с человеческим лицомВ частности, о презентации, содержании и поведении веб-сайта. Полный новичок поможет вам понять, как веб-страница действительно работает с точки зрения различных технологий. Некоторое время создание веб-сайта для человека не будет иметь большого влияния, но оно поможет ему разобраться в своих мыслях и, прежде всего, основывает главный девиз всей книги: «Никогда не сложите слои, а следовательно, технологию и исходные коды вместе».
Написание технических текстов как способ обученияЭта часть является частью каждой книги, и читатель поможет вам понять, как исходный код фактически обрабатывается браузером. Четвертая глава посвящена событиям и работе с ними. Но он только начинается здесь, из-за того, что читатель купил книгу. Например, слова, которые обычно используются на практике без необходимости в дополнительных модификациях, относятся к слову, хотя они очень примитивны и улучшены в других главах. В любом случае читатель может «почувствовать» то, что он уже видел вместе с автором, для разработки и практического программирования мышления в баре учителя.
Броузеры, не поддерживающие JavaScriptКак будет выглядеть наша страничка, если просматривающий ее броузер не поддерживает JavaScript? Броузер, который не понимает JavaScript, также не поймет и ярлык . Такой броузер проигнорирует этот ярлык и воспримет все, что за ним следует как обычный текст. А это значит, что пользователь увидит на своем экране весть текст программы на JavaScript, вставленный в HTML-страничку. Конечно, нам бы этого не хотелось. Существует возможность скрыть текст JavasScript от пользователя, который просматривает страничку= с помощью старых версий броузера. Для этого используется ярлык комментария . С использованием обозначения комментария наша страничка примет такой вид:
Пятая глава анимации похожа. В главе 6 объясняется, как улучшить формы. Следующая глава, посвященная ошибкам и их отладке, интересна. До сих пор книга указывала на возможные проблемы в ее примерах и предшествовала им. Но когда читатель начинает вводить свой собственный код, он наверняка столкнется с некоторыми ошибками. Это цель этой главы, чтобы показать, как найти ошибку, определить проблему и найти способ ее удалить.
В настоящее время это, вероятно, необходимость каждой книги, но для серьезного обучения было бы более целесообразным выбрать специализированную книгу. В скорости он расскажет, что эта технология может достичь и что может произойти. Но это нормально, если на то пошло. Желательно заимствовать его, а не покупать. Нигде он не переводит какие-либо ведомые переводы терминов, и ошибка остается незамеченной. Большим преимуществом является то, что ни одна из проблем не затрудняет их понимание, но они взимают налог с суммы и сложности информации, которую получит читатель.
Это обычный HTML-документ.
Возвращаемся назад в HTML.
Если броузер не понимает JavaScript, то на экране мы увидим:
В программе это скрипта мы использовали функцию. Для определения функции на понадобилось три строчки:
function myFunction() {
document.write("Добро пожаловать!
");
document.write("Это JavaScript!
");
}
Команды, помещенные между скобок {}, составляют команды, образующие функцию myFunction(). Это значит, что две используемые нами функции document.write() объединяются в одно целое, и они могут быть выполнены совместно при помощи обращения к функции. В нашей программе мы обращаемся к функции три раза, мы три раза написали myFunction() после того, как определили эту функцию. Мы три раза вызвали функцию, т.е. содержание функции будет исполнено три раза.
Это был пример очень простой функции. По мере чтения настоящего пособия вы постепенно будете убеждаться в том, что функции действительно оказываются очень полезны.
Функции также можно использовать в сочентании со средствами управления событиями. Рассмотрим пример:

Нажатая кнопка заставляет компьютер выполнить функцию calculation(), эта функция производит определенные вычисления с переменными x, y= и result. Мы можем определить переменные с помощью специального слова var. Переменные могут использоваться для хранения различных величин, например для хранения чисел, текстовых строк и т.д.== Строка программы var result= x + y; сообщает броузеру, что необходимо создать переменную result и в этой переменной сохранять значение, равное сумме значений переменных x + y (т.е. 5 + 12). После выполнения этой функции переменная result будет содержать число 17. Команда alert(result)в этом случае эквивалентна команде alert(17). Мы видим всплывающее окно, в котором записано число 17.
Глава 2.= HTML документы. Иерархии JavaScriptВсе элементы, составляющие web-страницу, рассматриваются в JavaScript как элементы, иерархически организованные. Каждый элемент страницы представляет собой объект. Каждый объект обладает определенными свойствами и располагает своими методами. Для понимания того, как устроен объект, важно понимать утройство иерархии HTML объектов. Для того чтобы было легче понять, о чем идеть речь, приведем пример. Вот простая HTML-страница:
=
My homepage
Name:
e-Mail:
Моя страничка
Эта страница на экране выглядит следующим образом:

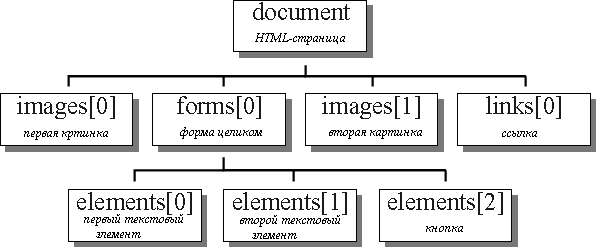
Здесь мы имеем две картинки, одну ссылку и одну форму, содержащую два поля для ввода текстовой информации. С точки зрения языка JavaScript окно броузера представляет собой объект, называемый window. Этот объект содержит в себе несколько элементов, например панель состояния. В объект-окно window может быть загружен HTML-документ (или файл другого типа, здесь же мы ограничимся HTML-документами).HTML-страница представляет собой новый объект v document. Объект document представляет собой HTML-документ, который загружен в броузер в данное время. Этот объект v это очень важный в языке JavaScript объект, мы будем пользоваться им очень часто. Этот объект имеет свои свойства, например одним из свойств объекта document является цвет фона документа. Существенным моментом является тот факт, что все объекты, описанные в HTML, являются свойстивами объекта= document. Например, HTML-объект, представляющий собой ссылку, содержащуюся в документе, или объект, который представляет собой форму, v все это свойства объекта document. Следующий рисунок иллюстрирует структуру иерархии, образующейся в нашей HTML-странице (см. рис. 4).

Мы хотим научиться получать информацию о разных объектах и управлять объектами. Для этого мы должны знать, как можно управлять объектами. Каждый объект в иерархии имеет свое имя в виде своебразного адреса. Чтобы назвать, например, первую картинку на HTML-странице, нужно посмотреть, где в иерархии находится эта страница. Начинать нужно с самого начала, с основания. Первый и основной здесь объект v это документ, его имя document. Первая картинка на странице имеет имя images. Все это значит то, что мы можем обратиться к этой картинке посредством языка JaveScript, назвав ее document.images. Если же, например, у нас появится необходимость посмотреть, какую информацию пользоватеть ввел в элемент первой формы, то вначале нам необходимо позаботиться о том, как мы сможем обратиться к самому объекту, представленному данной формой. И опять начинаем с самого основания иерархии, с его главного объекта. Далее обращаемся к формам и затем переходим к элементам форм, таким образом, первый элемент нашей формы будет иметь имя document.forms .element. И все же как мы сможем узнать, какой в этом элементе введен текст? Для того чтобы узнать, какими свойствами и методами может обладать тот или иной объект, удобнее всего обратиться к справочному пособию по JavaScript. Из справочника легко можно узнать, что текстовый элемент имеет свойство, носящее имя value, т.е. значение. То, чему равняется value, и представляет собой текст, введенный пользователем. Вот как мы можем прочитать то, что ввел пользователь:
name= document.forms.ele-ments.value;
Текстовая строка, введенная пользователем, сейчас сохранена в переменной name. Далее мы можем пользоваться этой переменой. Например, мы можем создать всплывающее окно, используя эту переменную: alert("Привет, " + name). Если в данный элемент формы введена строка "Яков", то в открывшемся окне будет написано "Привет, Яков". Но если наша страничка велика и в ней много различных объектов, то может оказаться затруднительным указывать имена объектов при помощи чисел, при этом могут появляться довольно громоздкие конструкции, например такие, как= document.forms .elements и document.forms. elements. Эту трудность можно обойти, если присвоить объектам уникальные, неповторяющиеся имена. Два разных объекта не могут иметь одинаковые имена. Посмотрим, как может выглядеть программа на JavaScript, в которой используются такие имена:
Name:
...
В этом примере первая форма forms имеет собственное уникальное имя= myForm. Вместо elements мы можем использовать you имя, которое задано этому элементу при помощи свойства имени name, которое может быть указано для задания собственного уникального имени в ярлыке , при помощи которого описывается данный элемент. Тогда вместо строчки
name= document.forms.elements.value;
мы можем написать
name= document.myForm.name.value;

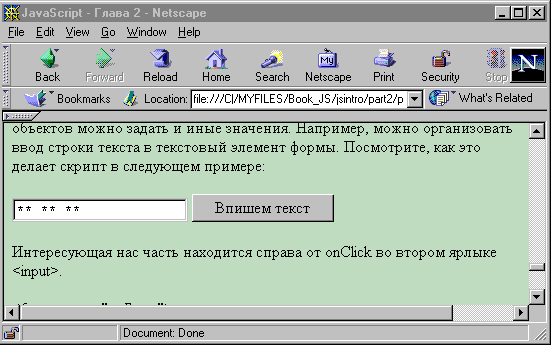
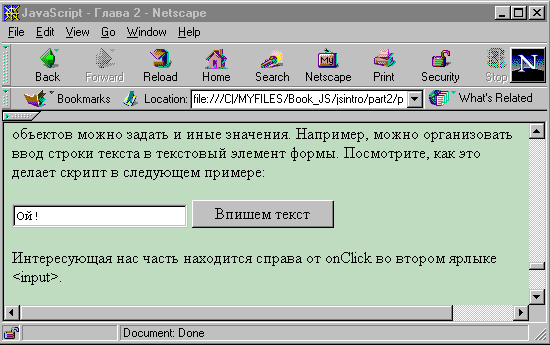
Используя такие имена, мы облегчаем себе процесс написания программы, особенно в том случае, если создаваемая страница довольно велика.Здесь немаловажно помнить, что имена чувствительны к регистру и имя myForm v это вовсе не то же самое, что myform. Свойства объектов JavaScript не ограничиваются операциями прочтения значений полей, заполненных информацией, которая вводится пользователем. Свойствам объектов можно задать и иные значения. Например, можно организовать ввод строки текста в текстовый элемент формы. Посмотрите, как это делает скрипт в следующем примере:
Интересующая нас часть находится справа от onClick во втором ярлыке .

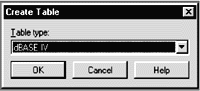
Помимо объектов-документов, в JavaScript существуют объекты-окна. Используя эти объекты, можно, например, создавать новые всплывающие окна. Пример такой программы приведен на рисунке. Введите ее и сохраните в виде HTML-файла, а затем загрузите в броузер и поэкспериментируйте. Существует также объект местоположения. Этот объект представляет собой адрес загруженного HTML-документа. Например, если вы загрузите страницу http://www.somehost.ru/page.html, то location.href будет иметь значение, равное именно указанной строчке адреса страницы. Интересно то, что мы можем присвоить location.href новые значения, например, нажимая кнопку, описанную в следующем примере, мы загружаем новую страницу в существующее окно броузера.
М.Райт
|
Язык программирования JavaScript (JS) придает веб-страницам возможность реагировать на действия пользователя и превращать статичные страницы в динамические, так, чтобы страницы буквально "оживали" на глазах.
Данный язык программирования является клиентским (выполняется на стороне пользователя, без использования сервера). Если вы нацелены на изучение данного клиентского языка, то лучший способ сделать это - начать программировать на нем.
Здесь вы найдете все самое необходимое для создания собственных программ на JavaScript
.
В языке программирования JavaScript, как и в других языках, существуют переменные, в которых хранятся данные таким образом, чтобы позже вы могли их использовать и манипулировать ими. Предположим, вы захотели купить продукты в магазине. Вы идете в гастроном и берете тележку. Выбираете то, что хотите купить и складируете в тележку. А теперь представьте себе, что роль переменной играет эта самая тележка. Вы можете дополнить ее продуктами или передумать покупать и выложить что то из нее, тем самым вы измените ее значение.
Создаем переменнуюВ языке JavaScript чтобы объявить переменную нужно написать ключевое слово var , поставить пробел и написать название переменной. Старайтесь выбирать имя переменной так, чтобы понять смысл хранимой информации.
Var number; // number от английского число