Что можно приготовить из кальмаров: быстро и вкусно
Думаю, все получали в свои почтовые ящики красочные письма, с разноцветным текстом и картинками. Такие письма делаются в коде HTML и каждый, кто ведет свои рассылки с помощью сервиса Смартреспондер, может тоже сделать такие письма.
Письма HTML можно сделать прямо на сервисе . Когда Вы заходите на этот сервис, и создаете новое письмо, причем неважно дополнительное оно, или будет находиться в серии, Вы можете выбрать HTML-версию письма, и создавать письмо с помощью HTML редактора .
Онлайн-письмо, которое вы пишете на этом веб-сайте. Вот почему мы предлагаем отправлять письма прямо в Интернете и предлагать вам несколько моделей письма, которые вы можете использовать. Вы также можете написать свое письмо непосредственно на английском языке, что позволит сохранить работу по переводу и ускорить процесс отправки письма вашему крестнику. Эта область продолжает улучшаться. Небольшое письмо - хороший способ поощрить ребенка и стимулировать его развитие. Таким образом, чувство собственного достоинства ребенка усиливается, потому что он знает через письма, что он имеет ценность и что он уникален. Пожалуйста, не ожидайте обычного обмена почтой. Как правило, письмо является новой проблемой для ребенка, особенно в странах, где работает «Сострадание». Часто детям нередко приходится спрашивать их мнение. Сострадание способствует различному отношению, оценивая детей: они могут обнаружить, что они важны и что у них есть собственное мнение. Письменные письма являются неотъемлемой частью этого процесса. Буквы, которые ваш крестник пишет вам, могут быть единственными, что написал ребенок. Для вашего крестника очень важно получить от вас письмо. Дети, живущие в бедности, восприимчивы к тому, что они не имеют никакой ценности. Письма спонсоров оказывают большое влияние на развитие ребенка, поэтому мы рекомендуем спонсорам регулярно писать своим крестникам. Пишите как можно чаще своему крестнику. До недавнего времени рассылка спонсоров и детей осуществлялась обычной почтой. Весь процесс отправки писем теперь компьютеризирован, что теперь позволяет вашему крестнику получать ваше письмо в среднем в течение одного месяца. Время отклика может варьироваться в зависимости от различных факторов. чувствительность и понимание культуры ребенка и не просите слишком много об этом. При отправке фотографий, пожалуйста, будьте осторожны, например, чтобы не выделять ваше богатство или передавать фотографии пляжа, людей в купальниках. Особенно в мусульманских странах некоторые вещи, которые для нас кажутся «нормальными», могут оскорбить чувствительность и привести к недовольству. Не загружайте своего крестника без необходимости с содержанием ваше письмо, поэтому предпочитайте задавать короткие и простые вопросы и писать подходящий контент для ребенка.
- Спонсорство может оставить знак изменения жизни у ребенка.
- Вот почему мы поощряем контакт между крестными отцами и крестниками.
- Очень хороший способ - переписка.
- Чтобы отправить ребенка, короткое и простое письмо лучше, чем отправка письма.
![]() В HTML редакторе
сервиса SmartResponder все достаточно очевидно, и после небольшой практики Вы быстро разберетесь, как делать в нем HTML письма
. Если Вы наводите мышкой на одну из кнопок HTML редактора, появится всплывающая подсказка о том, каково назначение данной кнопки. Например, можно сделать таблицу
из двух строчек и одного столбца, в первой строчке будет заголовок, а во второй строчке текст и картинки
. Картинки тоже легко добавить, только они уже должны быть в Интернете, и при добавлении Вы просто указываете их URL-адрес
.
В HTML редакторе
сервиса SmartResponder все достаточно очевидно, и после небольшой практики Вы быстро разберетесь, как делать в нем HTML письма
. Если Вы наводите мышкой на одну из кнопок HTML редактора, появится всплывающая подсказка о том, каково назначение данной кнопки. Например, можно сделать таблицу
из двух строчек и одного столбца, в первой строчке будет заголовок, а во второй строчке текст и картинки
. Картинки тоже легко добавить, только они уже должны быть в Интернете, и при добавлении Вы просто указываете их URL-адрес
.
Сколько абзацев вам нужно сделать?
Буквенное письмо должно быть четким и четким. Для этого приведены некоторые общие замечания. Это невысказанное, но довольно общепринятое правило, поэтому рекомендуется следовать ему. Поэтому ваше письмо должно состоять из трех абзацев, которые будут вписываться в одну страницу. Первый абзац должен эффективно объяснить, кто вы, что вы хотите и почему вы применили, второй представляет ваши навыки и иллюстрирует их до того, как третий закончит, указав, что вы можете принести компании. Конечно, эта разбивка не является обязательной, и вы можете варьироваться, но это хорошая основа для размышлений о разработке сопроводительного письма.
URL-адрес почти любой картинки, которую Вы видите в Интернете, можно определить, нажав на картинку правой клавишей мыши , и выбрав Копировать URL-адрес . Нажав на кнопку Источник , можно увидеть код HTML письма .
Но гораздо больше возможностей создания и редактирования HTM писем не в редакторе сервиса Смартреспондер, а в .
Где разместить практическую информацию?
Дополнительные сведения
Не забывайте отмечать разные части вашего сопроводительного письма разрывом строки. В той же части вы можете вернуться к строке или разрыву строки в удобное для вас время, обратите внимание, что возвращаемые абзацы менее используются, чем в прошлом, и что мы предпочитаем простой макет и выравнивание оправданный. Однако есть два исключения: блоки, где вы указываете практическую информацию, и возможные ссылки, такие как ваш адрес электронной почты и ваше портфолио, если у вас есть. Действительно, в информатике, как и во многих других областях, курсов недостаточно.Процесс создания HTML писем в Дримвивере похож на процесс создания в нем одностраничного сайта. Но есть отличия. Самое большое отличие — файл, в котором Вы будете создавать код HTML для письма, Вы отправлять на хостинг не будете. При желании, Вы можете оставить его у себя на компьютере, и воспользоваться им, как шаблоном, для создания других писем.
Видео о том, как создавать письма HTML в программе Dreamweaver
Важно сопровождать их практической и практической совместной деятельностью на достаточной продолжительности. В этом смысле он предлагает скромную сумму в 150 евро: 5 дней президентской, 3-х месячной дистанционной поддержки и педагогику, ориентированную на проект каждого стажера и на совместную работу.
Несомненно, этот тренинг будет успешным. Мы заинтересованы в просмотре сайтов, построенных каждым стажером. Список, вероятно, будет опубликован. На самом деле все идет не так просто, основная проблема, с которой мы столкнемся, - проблема совместимости.
Из этого файла Вы берете только код — и ставите его в поле HTML-версии письма в Смартреспондере , в редакторе, нажав предварительно на ссылку Источник.
![]() Еще один нюанс — в коде Вам нужно только то, что в одностраничнике находится между тэгами
и
, открывающим и закрывающим. Все остальное, включая сами тэги
Еще один нюанс — в коде Вам нужно только то, что в одностраничнике находится между тэгами
и
, открывающим и закрывающим. Все остальное, включая сами тэги
Стиль, который вы не будете использовать
Хорошо осознавая эту проблему, некоторые пытаются создать таблицу, чтобы быть в курсе текущего состояния совместимости разных клиентов. Вы всегда будете повторять, если правило повторно используется несколько раз. Чтобы упростить вашу жизнь, вот несколько генераторов, которые позволят вам быстро создать определенные элементы.
Почему это классно
Секрет попадания в компанию? Кроме того, чтобы не быть недооцененной, Учебная программа будет легче и ее загрузка по электронной почте очень быстро.
- Введите свои данные в разделах с помощью редактора или обычного блокнота.
- Настройте свою учебную программу, отредактировав таблицу стилей.
 Кроме того, в настройках программы Dreamweaver
нужно произвести следующие изменения. Зайдите в Редактировать — Установки — Общие
, и уберите птичку напротив строки Использовать CSS вместо тегов HTML.
Кроме того, в настройках программы Dreamweaver
нужно произвести следующие изменения. Зайдите в Редактировать — Установки — Общие
, и уберите птичку напротив строки Использовать CSS вместо тегов HTML.
Дело в том, что Смартреспондер , в котором мы делаем наши письма HTML, код со стилями CSS не воспринимает.
Вы должны убедиться, что экзаменатор читает только то, что вам нужно, чтобы заставить вас позвонить вам на собеседование, не более того. Но будьте осторожны, чтобы не быть слишком экстравагантным. Сначала пишите и всегда проверяйте, что тексты скользят, и разговорный тон. Экзаменатор не должен стесняться, изучая вашу биографию, текст должен прокручиваться под глазами, как вода. Остерегайтесь орфографических ошибок и ошибок ввода.
Uxmill – шаблоны email писем HTML с отзывчивым дизайном
Не используйте причудливые и нечитаемые шрифты. Сопроводительное письмо: сопровождает учебную программу с сопроводительным письмом. Используйте это письмо, чтобы подчеркнуть свои профессиональные устремления и попытаться объяснить, почему вы хотите работать в этой компании и какую роль вы хотели бы охватить. Помните, что это письмо всегда будет персонализировано на основе компании, которая получит учебную программу.
После того, как Вы настроите программу Dreamweaver , можно будет приступить непосредственно к самому письму HTML . Для письма удобно создать таблицу , к примеру, с одним столбцом и двумя строчками. Только нужно сделать ее уже, чем Вы обычно делаете для одностраничных сайтов. Дело в том, что письмо подписчику будет показано в почтовом ящике, где места справа и слева будут заняты. Делайте ширину таблицы не больше 550 пикселей. Ширину границы можете сделать равной 0, тогда она не будет видна. А можно оставить ее видимой, или даже покрасить.
Верхнюю строчку оформляете, как заголовок, а нижнюю оставляете для основного текста и картинок.

Чтобы поставить картинки , нужно, чтобы они уже были в Интернете. Если они уже там есть, узнайте их URL-адрес, нажав правой клавишей на картинке. Если картинки в Интернете нет, нужно ее положить на хостинг. В таком случае URL-адрес картинок будет следующий:
http://домен или поддомен/вложенная папка/еще вложенная папка/название картинки
К примеру, если я в папку своего домена в папку UserFiles
положу картинку с названием its_me.jpg
, то URL адрес картинки будет такой:
http://сайт/UserFiles/its_me.jpg
Видео о том, как создавать письма HTML в программе Dreamweaver
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Вёрстка email рассылок отличается от веб-вёрстки большим количеством ограничений и особенностей. Если не знать нюансов, письмо будет некорректно отображаться в некоторых клиентах или даже во всех. Поэтому сегодня мы подробно рассказываем, как верстать письма и какие инструменты мы используем для их подготовки.

Рассказывает
HTML верстальщик Email Soldiers Дмитрий Князев
Особенности вёрстки писем коротко:
- используется табличная верстка;
- все стили прописываются инлайново либо в голове страницы, там прописываем все медиа-запросы;
- в стилях предпочтительней использовать развернутую форму записи свойств. Например, так: «border-width: 1px; border-style: solid; border-color: #e1e1e1;» , а не так: «border: 1px solid #e1e1e1;»;
- аккуратное использование свойств CSS3, так как работать они будут не везде;
- ширина письма в среднем от 600px до 700px;
- используются только стандартные шрифты, которые присутствуют на всех устройствах.
Вёрстка письма имеет структуру стандартной html-страницы:
Для вёрстки писем подходит доктайп 4.01 и кодировка utf-8.
Особенности html вёрстки писем и элементов дизайна писем
В письмах используется табличная вёрстка
Контент письма оборачиваем в две таблицы:
|
|
Первая таблица по ширине 100% экрана задаёт фон, минимальную ширину, размер шрифта в 1px, чтобы не вылезло ненужных отступов.
Вторая имеет ширину контента, в данном случае 700px, задаёт фон, минимальную ширину. В таблицах обнуляем cellpadding, cellspacing, border.
У последующих таблиц ширина должна быть указана в процентах, например 86%. Так, при уменьшении ширины письма будут оставаться отступы по краям и не нужно будет использовать медиа-запросы.
В html вёрстке писем не используем margin и padding
Для отступов не используем margin и padding, для этого существуют такие конструкции:
для вертикальных используем div:
для горизонтальных используем столбец таблицы:
Вставка текста в html шаблон письма
Для вставки текста используем следующую конструкцию:
текст
Дублируем свойства в font и span. Чтобы предлог не был оторван от слова, используйте символ неразрывного пробела: «Бесплатно с 07:00 до 21:00» Для ссылок оборачиваем это ещё и в тэг а, и тоже дублируем свойства. У ссылок необходимо указывать атрибут target=”_blank”:
Веб-версия
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, то указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
Фоновые изображения
Пример использования:
|
Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структыру для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет при адаптации уменьшать. Недостаток этого способа - расплывчатое очертание шрифта. В случаях, когда фон мнотонный, нужно качественное отображение шрифта, и шрифт стандартный можно использовать такую конструкцию:
| Воспользоваться промокодом |
В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особою структуру для фона там, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Тени
Свойство box-shadow будет работать не везде. В некоторых случаях возможно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно его использовать, но также сделать для блока рамку в цвет тени, чтобы она не выделялась. Так, в почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.
Адаптивная вёрстка писем - варианты адаптации
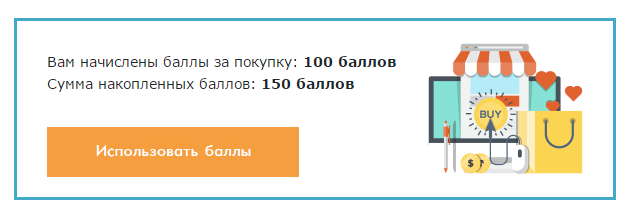
Вариант с «плавающими блоками»

![]()
Пример использования:
|
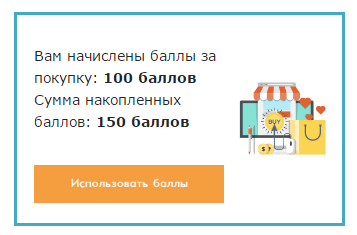
Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиа-запросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Как почтовые клиенты, в том числе и мобильные, воспринимают адаптивную верстку
Если адаптацию сделать правильно, то практически во всех клиентах можно добиться хорошего отображения. Но если при адаптации ключевое значение имеют медиа-запросы, и достойной адаптации добится не получается без них, то на устройствах, которые не поддерживают медиа-запросы, бывает разумно отказаться от адаптации. Для этого в письмо вставляем распорку фиксированной ширины, а медиа-запросом убираем её. В таком случае адаптация будет происходить только там, где работают медиа-запросы. Распорка может выглядеть вот так:
Медиа-запрос, скрывающий распорку:
@media only screen and (max-device-width: 700px), only screen and (max-width: 700px){ table { display: none !important; } }
Само изображение должно быть высотой больше 20px, иначе есть вероятность попадания письма в спам. Если дизайн письма сложен и совершенно не продуман для адаптации, то в таком случае разумно её не делать или доработать дизайн.
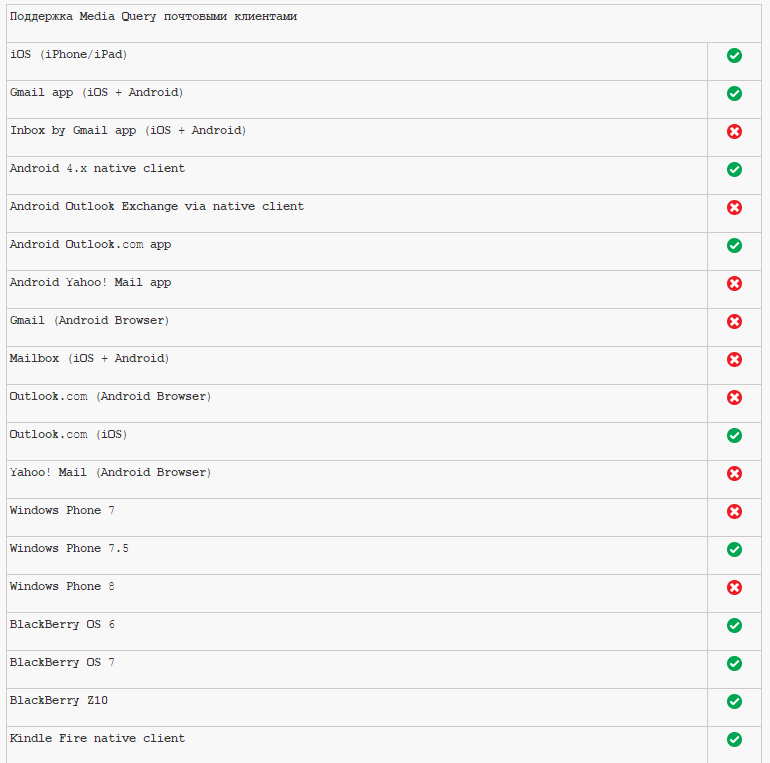
Какие клиенты поддерживают media queries, а какие нет:

Какие инструменты для вёрстки используем
Для вёрстки используем:
- Photoshop для нарезки макета и оптимизации изображений;
- если клиент предоставляет макет в формате sketch, пользуемся программой Avocode для конвертации;
- любой текстовый редактор с подсветкой синтаксиса html;
Мы не используем никакие инлайнеры, а сразу прописываем все стили в html-файле. Код получается чище и аккуратней.
Как тестируем верстку
Для теста используем:
- https://validator.w3.org, чтобы проверить валидность кода и увидеть опечатки, если есть;
- Email on Acid помогает сразу увидеть отображение письма во множестве клиентов, но бывают случаи, когда отобржение на сайте разнится с отображением в реальности;
- через MailChimp отправляем письма на свои почтовые ящики, чтобы проверить отображение в реальной ситуации;
- The W3C Markup Validation Service - подходит для массовых тестов.